Ah, color. So integral to a good user interface, and yet also the easiest way to make a VI as hideous as an evil clown.
The LabVIEW color picker tries to help you, but unfortunately it doesn't explain itself very well. So I'm going to explain how the folks who designed it meant for it to be used.

The bar along the top lets you pick pure black, pure white, or any shade of gray in between. These are good choices for large areas, like the panel.
The box at the top right is a T if transparent is available as a selection, and an X otherwise.
The second bar from the top contains muted colors. These are good for medium sized areas, like controls.
The third bar contains saturated colors. These are for small areas: LEDs, graph plots, etc. Please don't overuse these bright colors, or everything on your panel will scream for visual attention so much that users won't know where to look first.
The
User row of boxes contains colors that you can define in Tools>>Options. These are handy if you want to use the same RGB colors frequently.
The
History row of boxes helps you re-use colors that you selected recently.
The box at the bottom left shows you the selected color (and is split into two sections for foreground/background color when applicable).
To the right of that is an icon that tells if you the selected color is an RGB value (color circle icon) or a symbolic color (stacked rectangles icon).
To the right of that is either the RGB value or the name (for User colors and System colors).
At the bottom right is a button that brings up your system's color selection dialog.
Now, you may noticed I saved one section for last: the
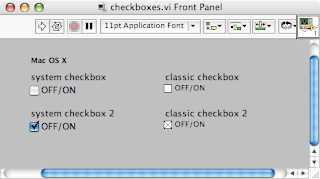
System section. I talked a little about these in my previous post. When you use these colors, the color that you see is only the
current value of the color. The user can change appearance properties in the system (outside of LabVIEW) and remap these colors to whatever he or she wants.
The boxes are really three pairs. In each pair, you have a color and then the color for text that goes on top of that color. The three groups are: panel and object, window, and highlight.
Confusingly enough, window is not the color of the window. That's panel and object. "Window" color is used in places like listboxes. Why is it named the way it is? I have no idea. [11/15/2006 Correction: I found out that the "window" color refers to the "client area of a window," such as the document area in a text editor. Listboxes actually have separate symbolic colors but they are often set to be the same as the window colors].
So, there it is. The LabVIEW color picker's mysteries revealed. I hope some people find this useful.
Labels: user_interface